昨日調べたListViewの内容を実装してみました。
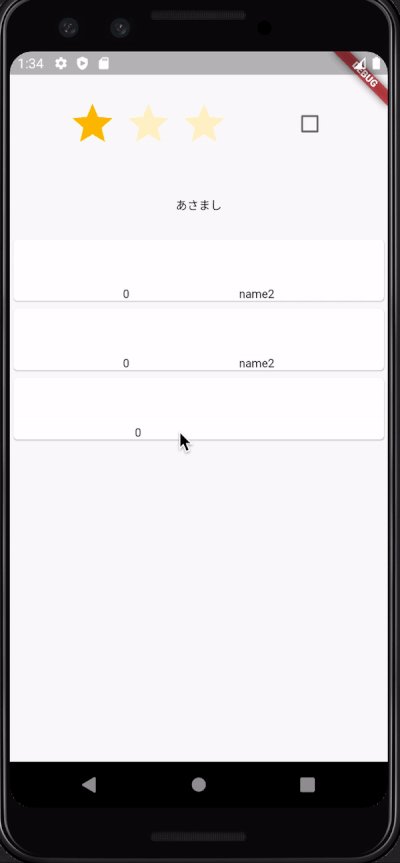
いくつかうまくいかないところがありましたが、調べつつ、ListViewのセルをタップして、表示を消すという処理を書きました。
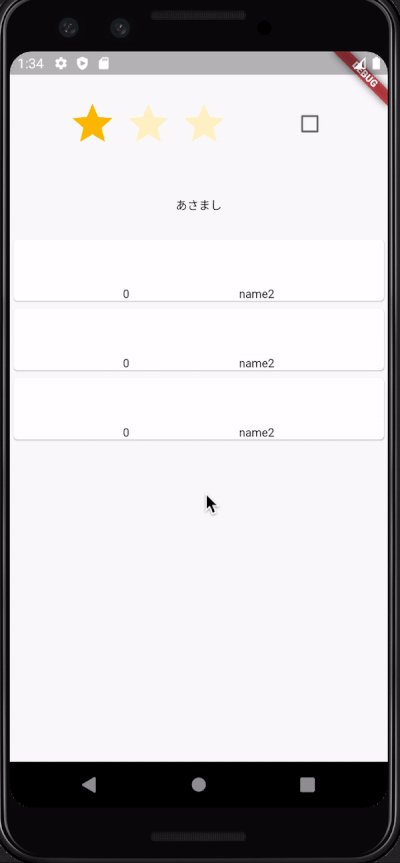
表示は適当ですが、
単語の意味をタップするとその意味を隠すという処理をやりたかった。

Text widgetの表示を消す処理に関しては、
Textにvisibilityの項目を直接参照することができないので、
Visibilityクラスをラップして、visibilityをfalseにすることで、
実装できた。
こういう実装感覚がないので、非常に新鮮で楽しかった。
dart・flutterの仕組みがわかれば、かなり早くかけるんじゃないだろうか?
iosとandroid両対応できるしこれは武器になりそう。
でもこれになれちゃうと、nativeアプリが書くのが、めんどくさくなるんだろうな。
まだレイアウトが全然できてませんが、細かいところやっても面白くないので、
次は単語クイズ画面のレイアウトを考えようと思います。
あー疲れた